
We love the constant stream of new frameworks and technologies. Some of them are just re-iterating and re-mixing what’s already there, sometimes real innovations shakes up the development ecosystem. But sometimes, it’s not easy to tell, which direction it’s going to be. But when Google announced Flutter, we were certain that this will have a huge impact.
Since the advent of mobile technologies, the challenge of maintaining apps on both dominating mobile platforms is hard enough. But if you start adding desktop apps for Mac and Windows plus a web app to the mix, you really have to have a good idea of how you are going to maintain those five different applications.
Most of the previous frameworks - even the pure mobile ones - where just evolutionary steps to finally break through to a real multi-plaform framework that is worthy of the name. The idea of cross platform frameworks is not new, we’ve seen a lot of that coming (and going) in the last years. If you’re looking into modern frameworks, you basically had the choice between React Native and Electron. Both have their advantages and disadvantages, but both are not really built for developer happiness to put it mildly.
A few years ago, notably with the help of Google, the Flutter framework appeared on stage. While the first versions were still very basic, huge advancements have been made. Many of our portfolio companies use Flutter, and also bigger players like Spotify, BMW and eBay are jumping on board.
New frameworks always pose the challenge of the surrounding developer ecosystem. New tools have to be built in order to be efficient, especially in larger teams.
As we previously stated, we love DevTools which promote cross-functionality by bringing developers together, bridge gaps and help with collaboration. And this is what our portfolio company Widgetbook does - it greatly helps in collaborating on creating so-called Widgets.
Widgets are shared components - central building blocks of the Flutter framework, inspired by React. They are parts of the user interface and describe what their view should look like in their given current configuration and state.
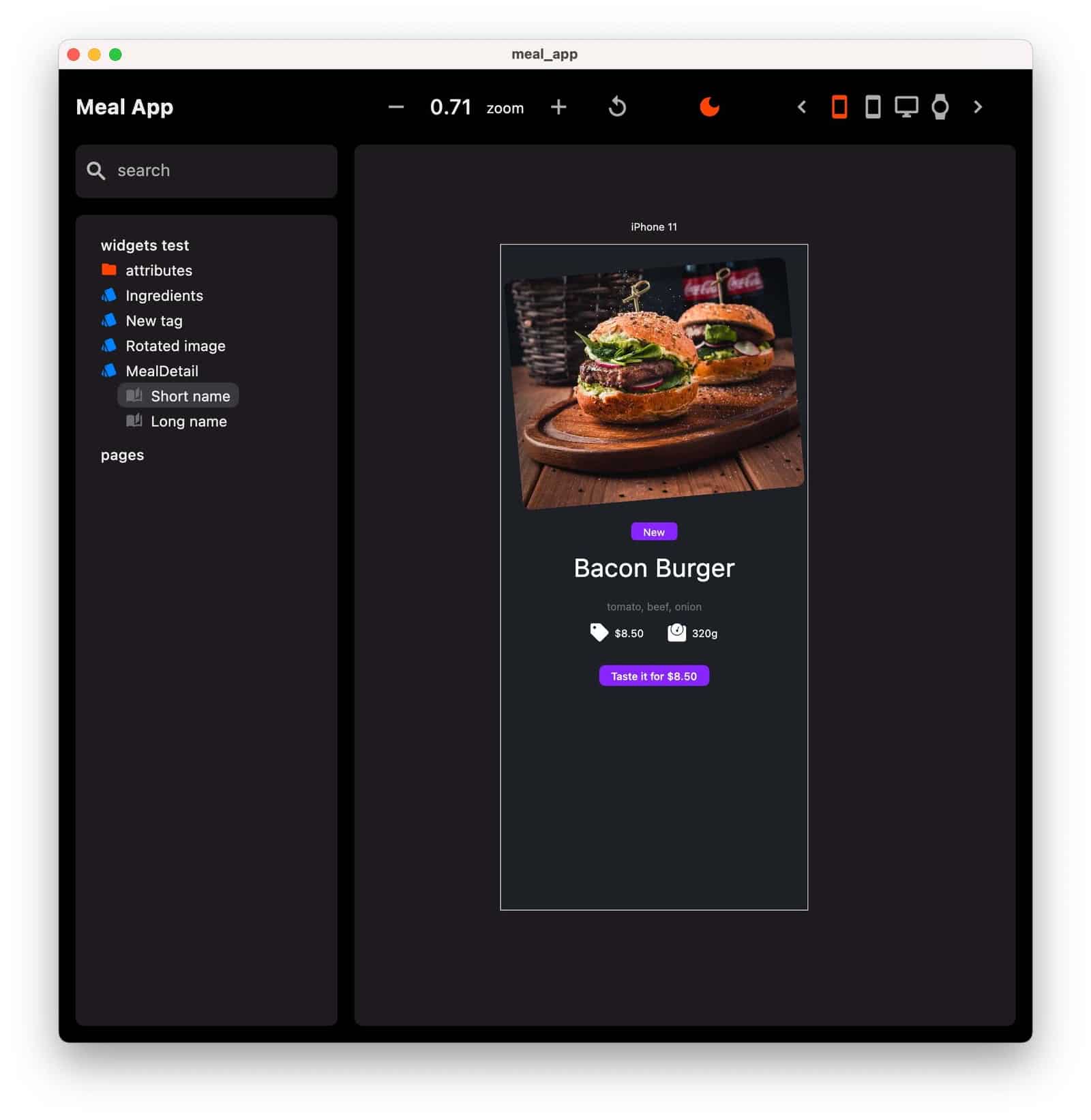
Widgetbook allows teams to manage all those Widgets in one central widget library. And with Widgetbook cloud, those components can be easily shared with the whole team, which greatly simplifies frontend consistency:
Developers can get a quick overview of what widgets exist, preview them and reuse them in parts of the application. Even clients can quickly see how a new component would look like in their browser and give feedback. Last but not least, you can test those on all kinds of devices without having to run emulators.
And the best part for developers is, that one of Widgetbook’s main components is an open source package, that allows developers to catalogue their widget in one central widget library - perfect for getting a project started quickly. If you work in a team, you might want to consider Widgetbook Cloud, which allows exactly that sharing functionality between all your users and make development and review processes faster.
Widgetbook is an essential part in the very new and developing ecosystems for Flutter.
And as we decided at Expedite Ventures, that Flutter is definitely a technology we want to invest in, we are incredibly excited and honored to partner with the Widgetbook in their pre-seed investment round.
Congratulations to the founders Lucas, Jens, Julius and the whole Widgetbook-Team. We are very much looking forward to the journey ahead and shaping the Flutter ecosystem together!
Of course, we at Expedite will continue to keep investing in the Flutter Ecosystem – we have already some stuff in the making, and we can’t wait to tell you.
– Paul is our Lead Angel for Widgetbook
Further Reading


